ヨッシーは以下のソフトを使っています。
・花子12 (株式会社ジャストシステム の製品です)
・花子フォトレタッチ (花子の付属ソフト) または ペイント(Windows のアクセサリ)
・ウェブ アニメータ (IBM ホームページビルダの付属ソフト)
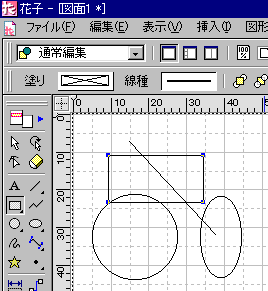
1.花子で図を描く
線、長方形、円、楕円などが描けます。

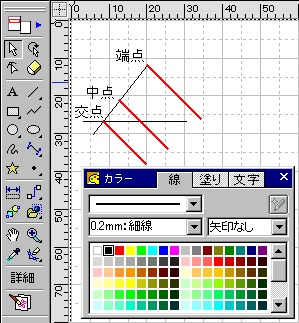
端点機能を使えば、線の端、中点、交点などから、線が引けます。
文字も書けます。
カラーパレットで、図や文字の色、太さ、大きさを変えられます。

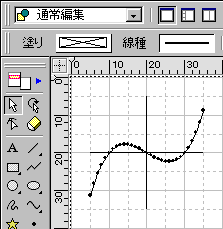
マクロを使えば、こんな関数のグラフも描けます。
y=x3−x のグラフ

for $x=-1.5 to 1.5 step 0.1
$y=$x^3-$x
dot(#[$x*10+20,20-$y*6])
next
※マクロで点をいっぱい描いて、自由曲線で結びました。
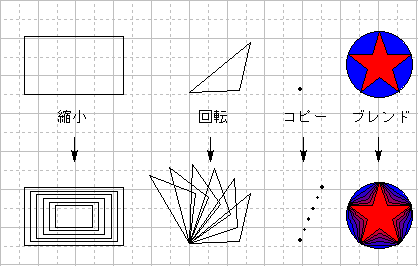
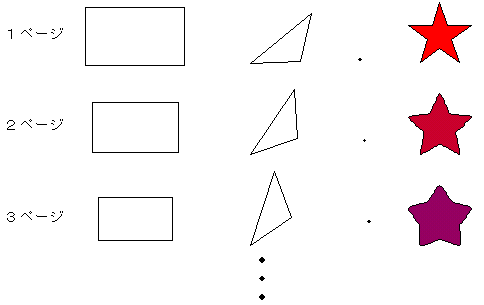
2.連続した図を描く
コピー、回転、拡大縮小などで[等分割]を使うと、徐々に変化する図が書けます。
また、花子12の新機能[ブレンド]を使うと、複雑な図形の変化もつけられます。(色も変化します)

これを、切り替え数だけページコピーし、各ページ、必要な部分だけ残して消去します。

3.アニメGIFを作る
各ページの図が編集できたら、「アニメーションGIF形式で保存」で、保存します。
この段階では、各画像の切り替え時間はすべて同じになっています。

ウェブアニメータで、切り替え時間を変更して、メリハリのある動きにします。

これで出来上がりです。
算数・数学の部屋に戻る